
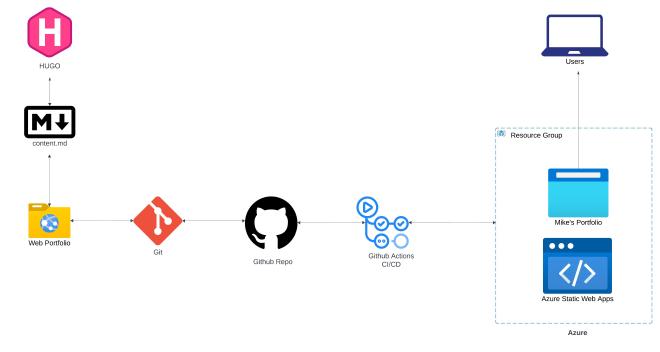
This is a high-level guide meant to describe how I created and deployed my static portfolio site. I’ve included links to resources you can use to create your own static site.
Create a Repo for your site in Github #
To learn how to create your own repo, follow this guide
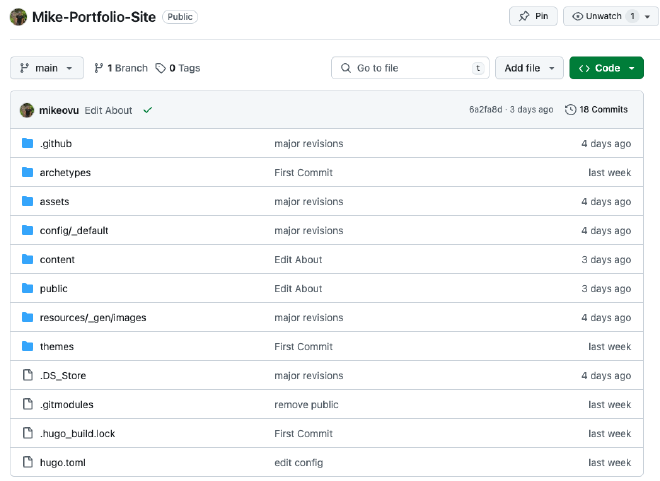
I created my site’s repo.


Downloading, Installing, and Using Hugo #
Hugo is a web framework for building static sites.

It’s a great tool for people that don’t have the patience for traditional web design.
They have a ton of themes to choose from.
I used the blowfish theme.

Each theme has its own methods and techniques for customizing and generating content. I spent a lot of time on the blowfish docs to learn.
Why I used Hugo?
I used Hugo because it allows you to generate content pages using Markdown.
Use Git for version control #
I used Git as my version control tool.
Here’s the official reference page for Git.
Shipping my Site Using Azure Static Web Apps #

Microsoft Azure has a Service called Static Web Apps

It automatically syncs with your site’s Github repo and maintains CI/CD using Github actions.
I followed Microsoft’s official documentation to learn how to host my site.
Here is the YAML workflow file:
name: Azure Static Web Apps CI/CD
on:
push:
branches:
- main
pull_request:
types: [opened, synchronize, reopened, closed]
branches:
- main
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed')
runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v3
with:
submodules: true
lfs: false
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_AMBITIOUS_TREE_075E10E10 }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "/" # App source code path
api_location: "" # Api source code path - optional
output_location: "public" # Built app content directory - optional
###### End of Repository/Build Configurations ######
close_pull_request_job:
if: github.event_name == 'pull_request' && github.event.action == 'closed'
runs-on: ubuntu-latest
name: Close Pull Request Job
steps:
- name: Close Pull Request
id: closepullrequest
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_AMBITIOUS_TREE_075E10E10 }}
action: "close"
Any time you run a git push from your local repo, the changes will automatically update your shipped site.
